こんにちは。プログラマーNです。
WordPressで店舗サイト(店舗のホームページ)を作成する方法(第2回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回の内容は、プラグインの設定です。
プラグインの設定
プラグインとは?
プラグインとは、標準のWordPressにはない機能(プログラム)をカスタマイズする為のプログラムのことです。
例えば、「お問い合わせフォーム」、「予約システム」、「お客様管理」等の様々なプラグインがあり、インストールすることで、簡単にカスタマイズすることができます。
イメージでいえば、スマートフォンでいうアプリのようなものだとわかりやすいかもしれません。
今回使用するプラグイン
- 「Contact Form 7」
- 「Booking Package」
- 「VK All in One Expansion Unit」
- 「VK Blocks」
- 「WP Multibyte Patch」
Contact Form 7
簡単にお問い合わせフォームを構築するプラグインです。
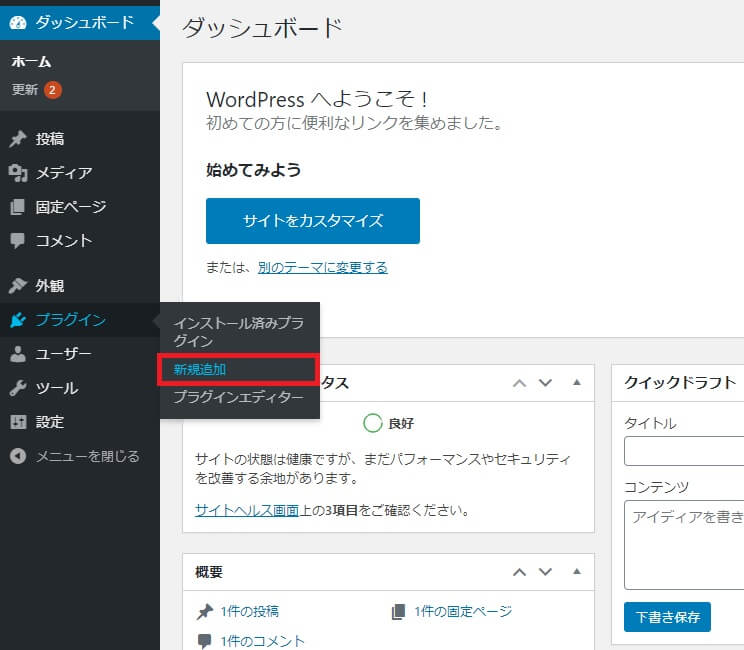
①WordPress管理画面「プラグイン」→「新規追加」

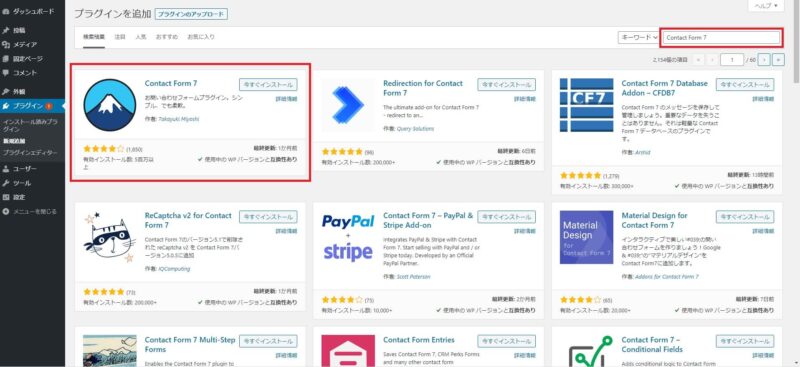
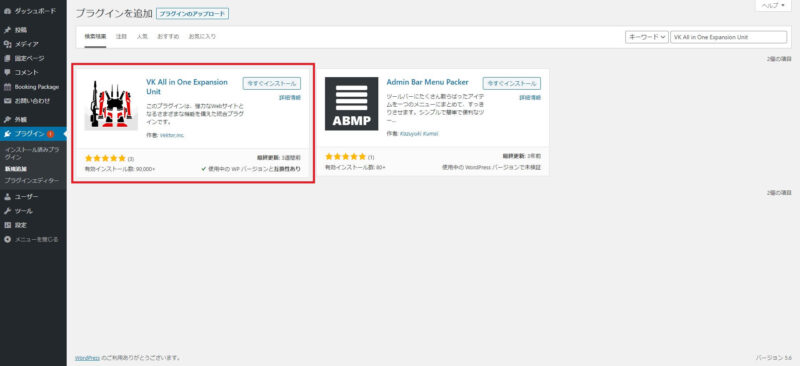
②「プラグインを追加」で右上の検索できる箇所に「Contact Form 7」と入力し、富士山の「Contact Form 7」が表示されます。
「今すぐインストール」→インストール完了後、「有効化」を押します。

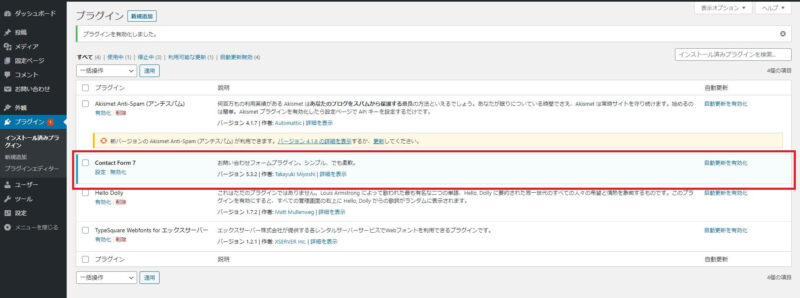
③「プラグイン」に表示されました。

WordPress管理画面から「お問い合わせ」で編集ができます。
「お問い合わせ」の設定は、後程、お伝えします。
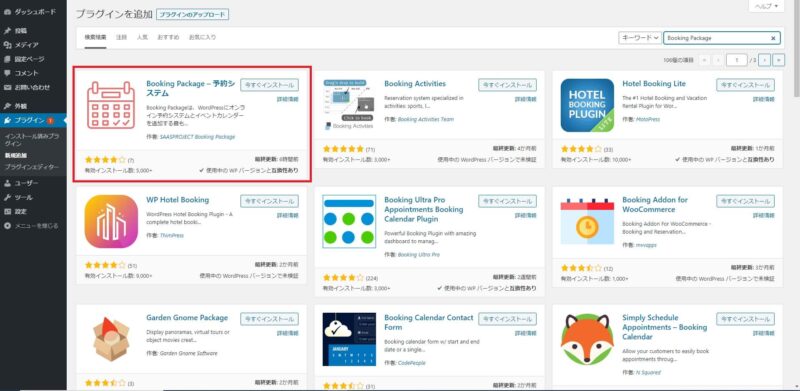
Booking Package
簡単に予約システムを構築するプラグインです。
「Contact Form 7」と同じ流れでインストールし、有効化まで行います。

WordPress管理画面から「Booking Package」で編集ができます。
「Booking Package」の設定は、後程、お伝えします。
VK All in One Expansion Unit
様々な機能を実装した多機能(SNS連携等)のプラグインで、「BusinessPress」の様なシンプルで使いやすいテーマには、入れておいて損はないです。
「Contact Form 7」と同じ流れでインストールし、有効化まで行います。

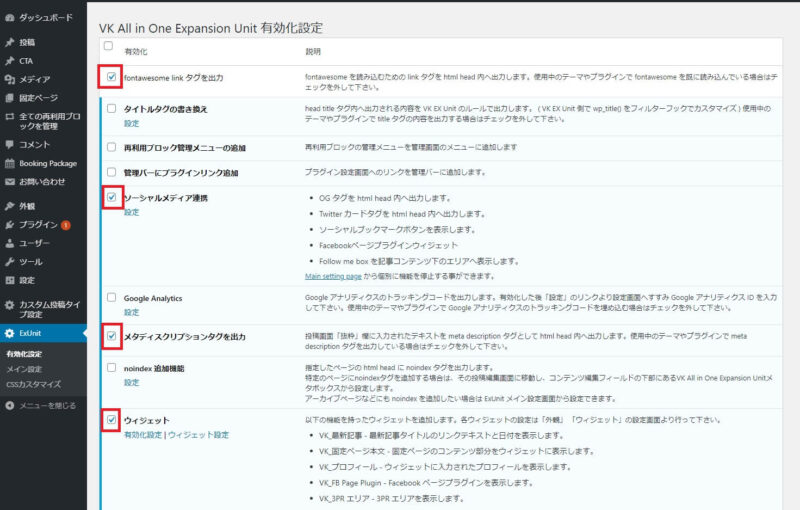
①WordPress管理画面「ExUnit」→「有効化」で編集ができます。
初めからいくつかチェックされていますが、今回は下記をチェックします。
(必要に応じて他の項目をチェックしてもよいです。今回の内容では下記をチェックします)




- fontawesome link タグを出力
- ソーシャルメディア連携
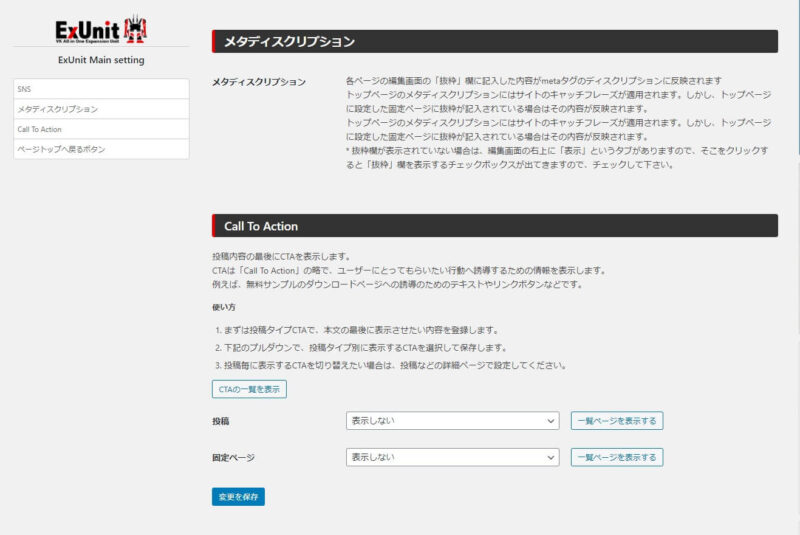
- メタディスクリプションタグを出力
- ウィジェット
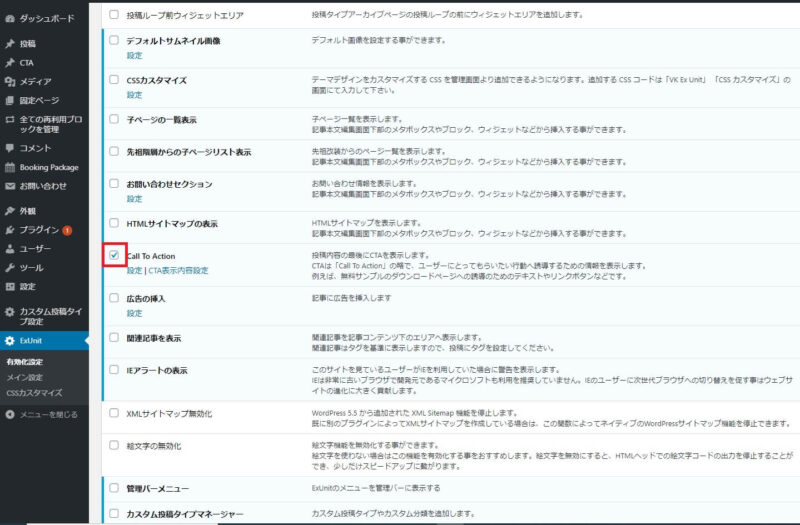
- Call To Action
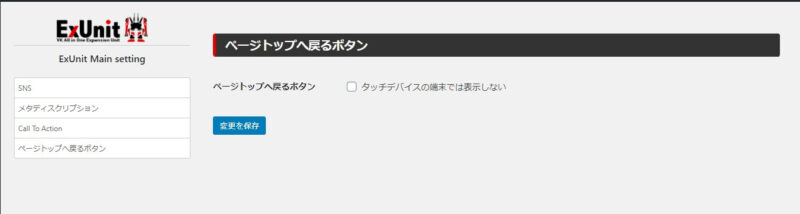
- ページトップへ戻るボタン
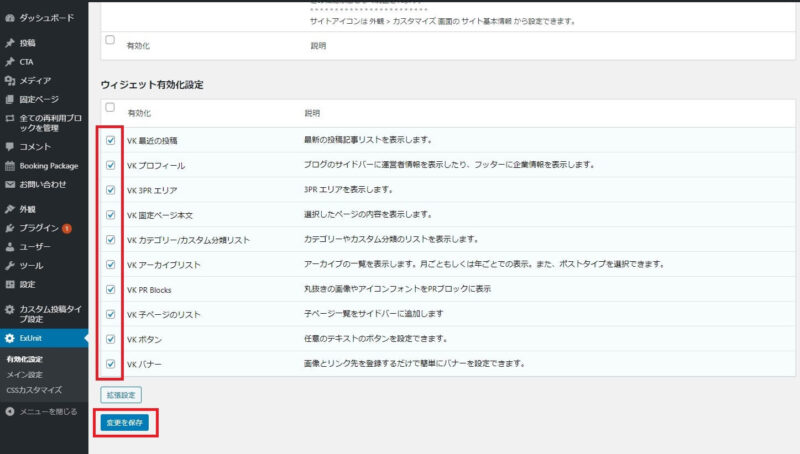
- ウィジェット有効化設定(全てチェック)
「変更を保存」ボタンを忘れずに押します。
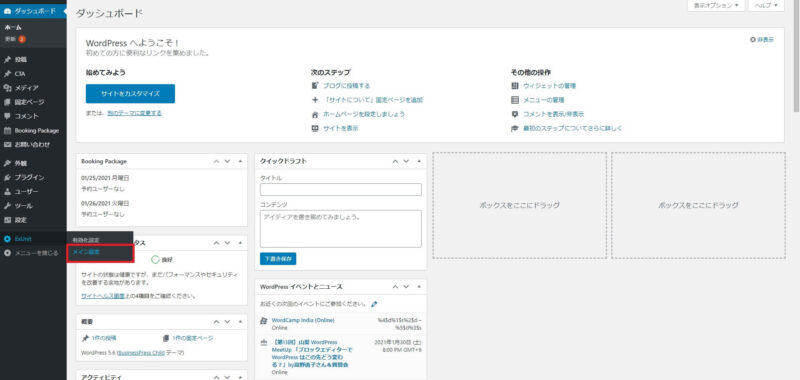
②次に「ExUnit」→「メイン設定」

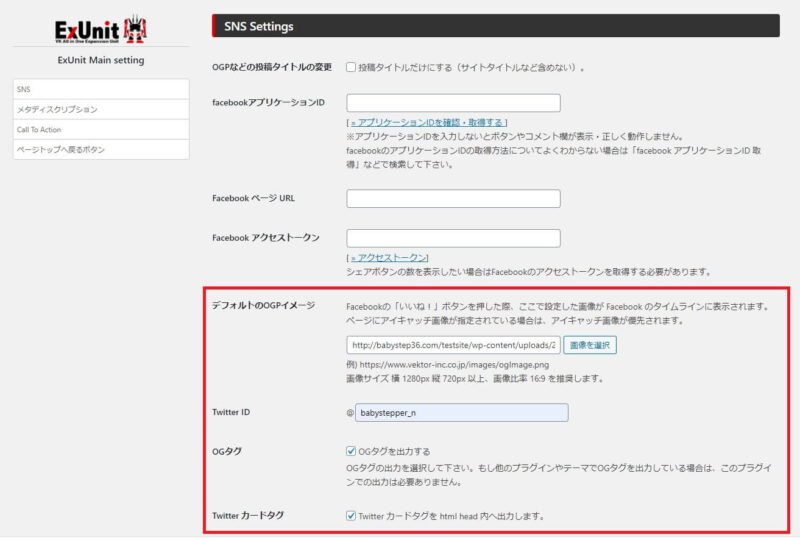
「メイン設定」を押した後の表示された画面で下記内容を設定します。




- デフォルトのOGPイメージ…FacebookやTwitterなどのSNSでシェアされた際の画像イメージです。画像サイズは横1280px、縦720px以上、画像比率 16:9を推奨します。
- Twitter ID…ご自身のサイトのTwitter IDがある場合、入力します。
- OGタグ「OGタグを出力する」…チェック
- Twitter カードタグ「Twitter カードタグを html head 内へ出力します。」…チェック
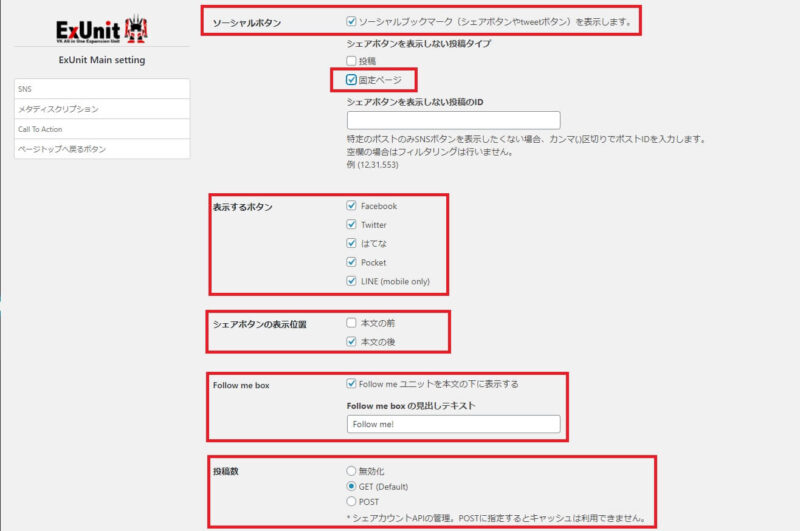
- ソーシャルボタン「ソーシャルブックマーク(シェアボタンやtweetボタン)を表示します。」…チェック
- シェアボタンを表示しない投稿タイプ…「固定ページ」にチェック
- 表示するボタン…全てチェック
- シェアボタンの表示位置…「本文の後」にチェック
- Follow me box…「Follow me ユニットを本文の下に表示する」にチェック(不要であればチェックはしないでよいです)
- Follow me box の見出しテキスト…(デフォルトの)「Follow me!」
- 投稿数…(デフォルトの)「GET (Default)」にチェック
Follow me boxは下記のように表示されます。

「変更を保存」ボタンを忘れずに押します。
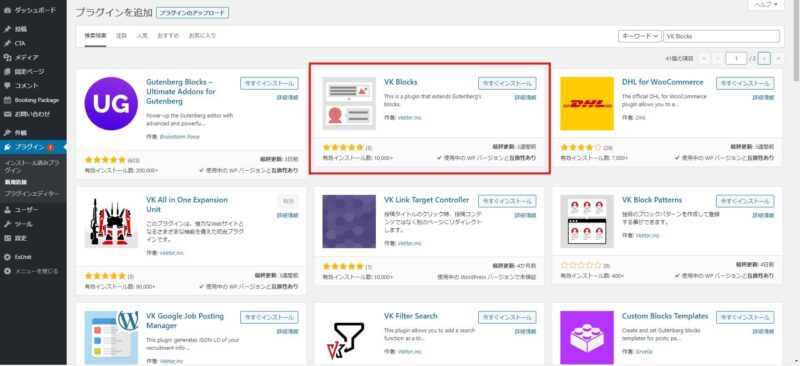
VK Blocks
スタッフ紹介のレイアウト、Q&A作成、 手順、流れの作成など、サイト作成に便利なプラグインです。
「Contact Form 7」と同じ流れでインストールし、有効化まで行います。

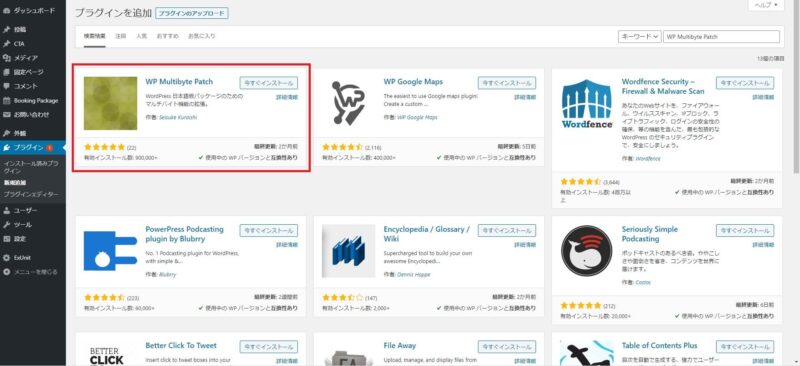
WP Multibyte Patch
日本語のサイトでもし日本語ファイルがない場合、文字が化ける可能性があります。文字化けを防いでくれるプラグインです。
「Contact Form 7」と同じ流れでインストールし、有効化まで行います。

動画はこちら
(「動画の第1回目」は「当ブログの第1回目、第2回目」を含んでいます)
今回は以上です。次回は、各ページ時の共通部分を作成します。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress













コメント