こんにちは。プログラマーNです。
今回はWordPressで店舗サイト(店舗のホームページ)を作成する方法(第6回目)です。
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress
今回も引き続き、トップページを作成していきます。
(トップページ内の画像上にテキストやボタン配置(カバー)、お客様の声を作成、再利用ブロックでカバーを作成)
トップページの作成
画像上にテキスト、ボタン配置 (カバー)
「カバー」ブロックは簡単に画像の上にテキスト、ボタンを載せることができます。
さらに画像を固定する設定により、サイトの画面をスクロールさせたときに、画像に動きが出るので、かっこよく、是非、使用したいブロックです。


「+」→「カバー」を選択


画像を選択します。

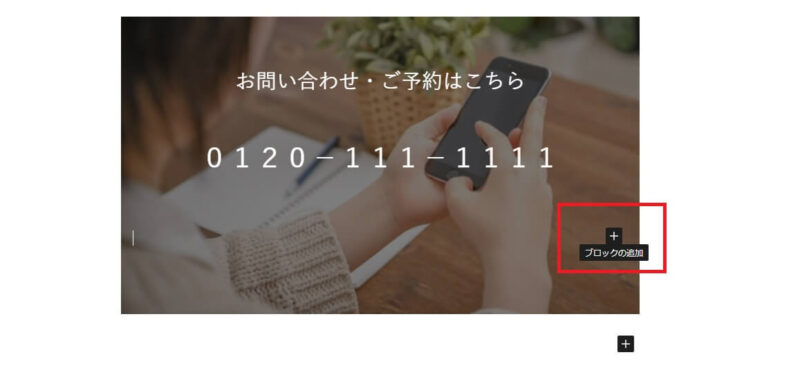
テキストを入力→フォントサイズ調整→「Enter」キー→「+」ボタンを押します。
(右側「ブロック」タブでフォントサイズが調整できます)

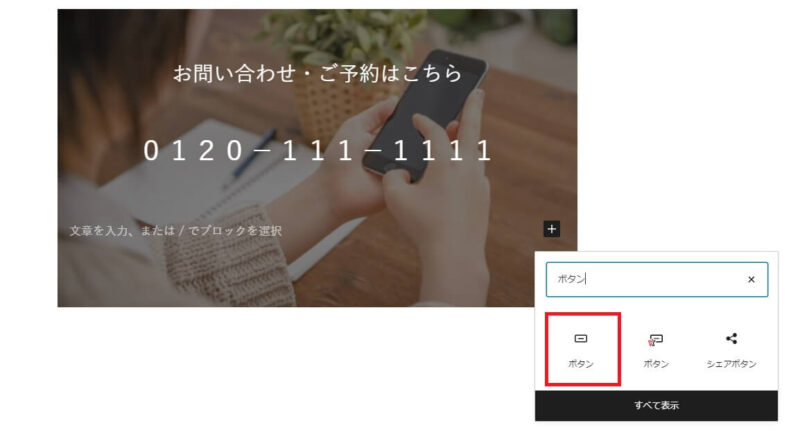
「ボタン」を選択します。

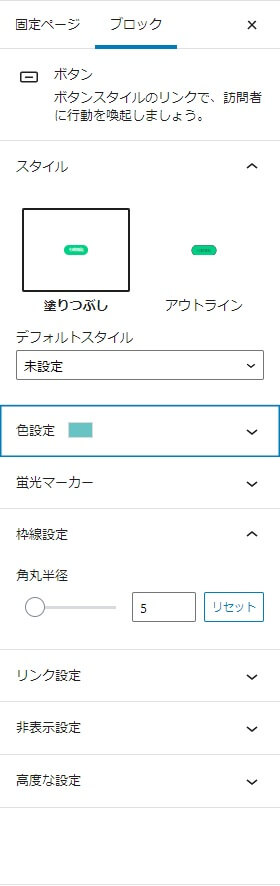
「ボタン」のテキストは直接入力し、それ以外の設定は右側「ブロック」タブで「色設定」などを設定します。

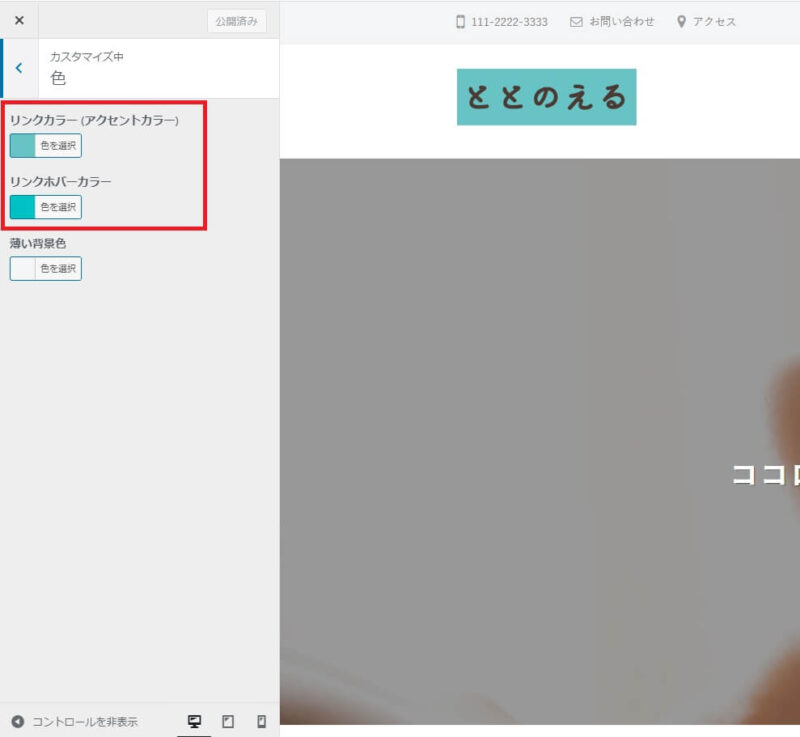
ボタンの色は「カスタマイズ」で設定した「リンクカラー」、「リンクホバーカラー」の色を使いました。
「お問い合わせ」ボタンは「リンクカラー」、「ご予約はこちら」ボタンは「リンクホバーカラー」です。
↓カスタマイズの色設定↓


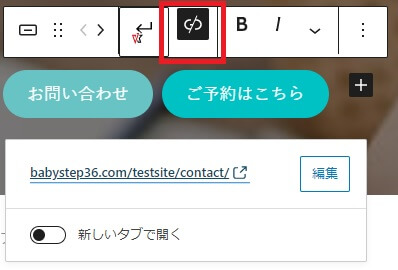
「リンク」で「ボタン」のリンク先を設定します。

「ボタン」を配置した「ブロック」を選択し、「配置を変更」→「中央揃え」にします。
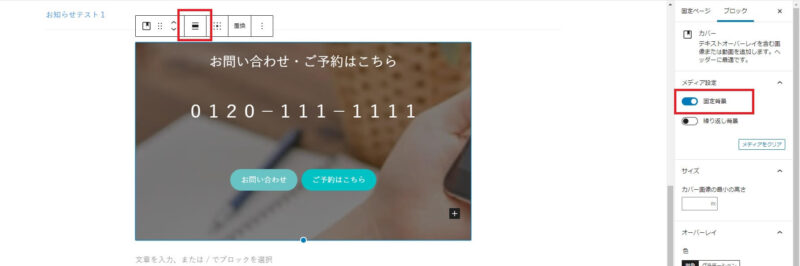
①「カバー」全体を選択→②右「ブロック」タブ「固定画像」をON→③「配置を変更」を「全幅」


プレビューで確認すると、サイト画面をスクロールし、画像が固定されているので、見栄えが良いですね。
↓「カバー」ブロックの詳細設定は下記をご覧ください。
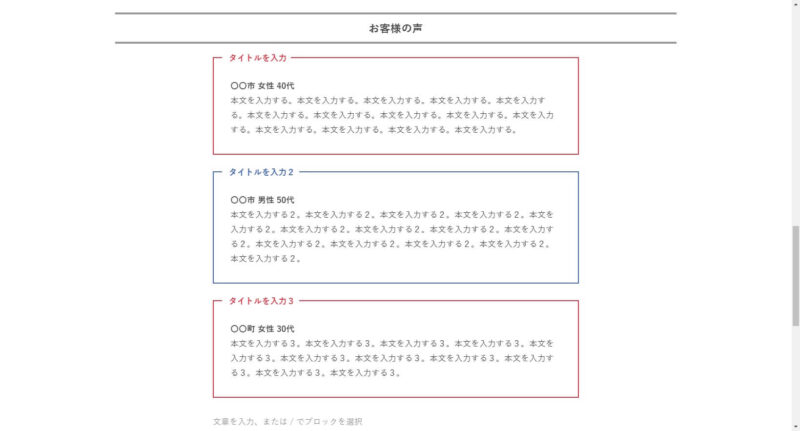
お客様の声
お客様の声の見出しを作成します。(「幅広」まで完了する)

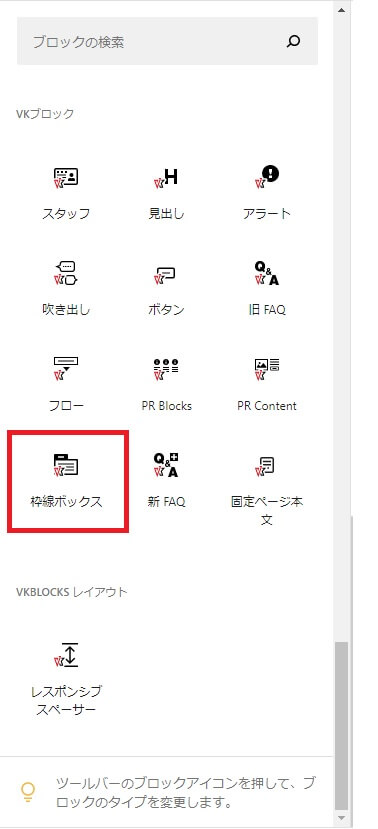
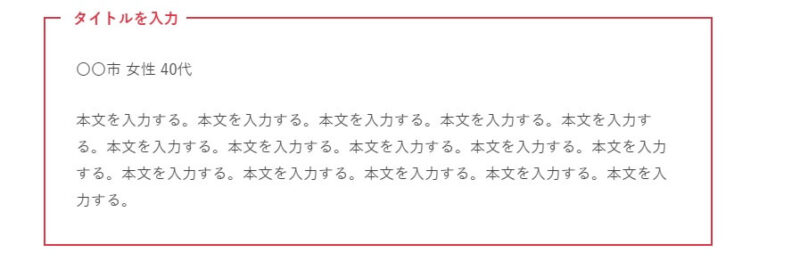
「ブロック」で「枠線ブロック」を選択します。


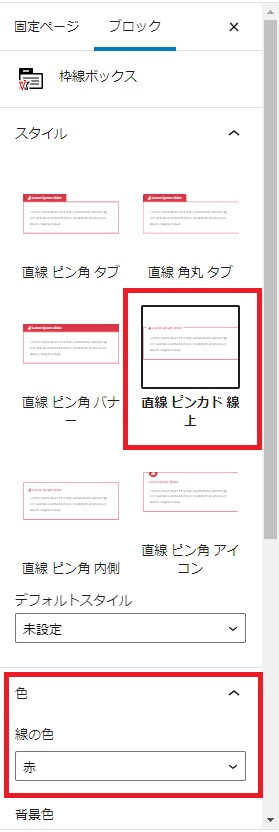
右「ブロック」タブで「スタイル」、「色」を設定します。
「色」は男性…青、女性…赤にしてみます。

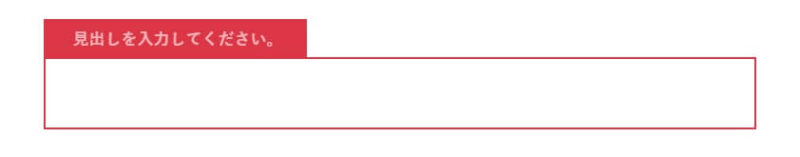
「枠線ブロック」でタイトル、本文を入力します。
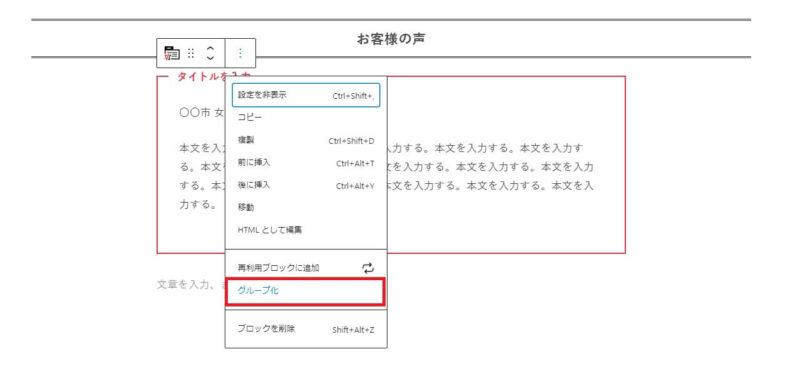
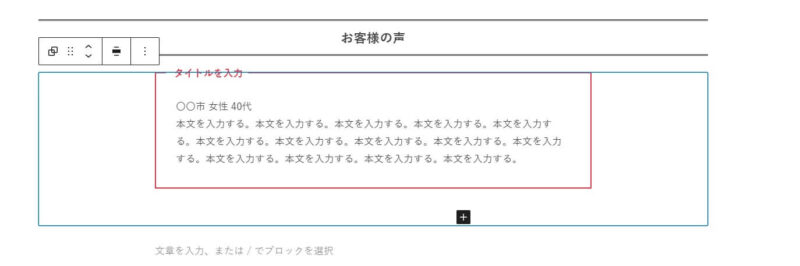
「枠線ブロック」全体をグループ化し、「幅広」にします。


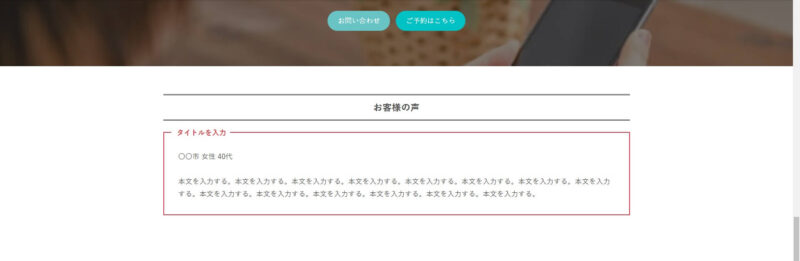
↓↓プレビューで確認↓↓


同じように「枠線ブロック」でお客様の声を作成します。
再利用ブロック
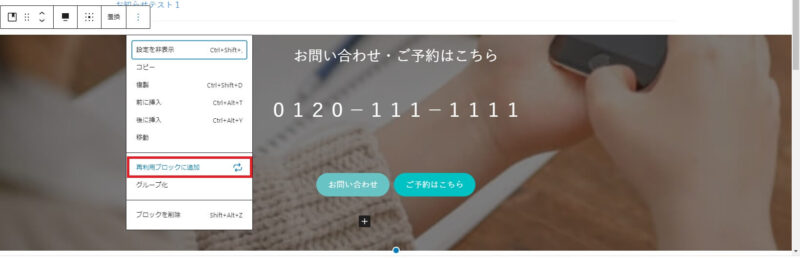
もう一度「カバー」を作成したいとします。
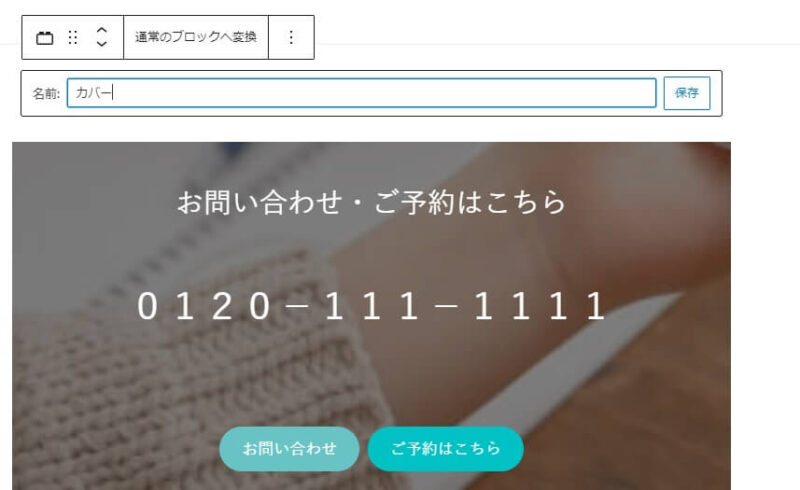
作成済みの「カバー」を使用したいので、前回作成した「カバー」を選択→「再利用ブロックに追加」→「再利用ブロック」の名前を入力→「保存」でブロックを更新します。




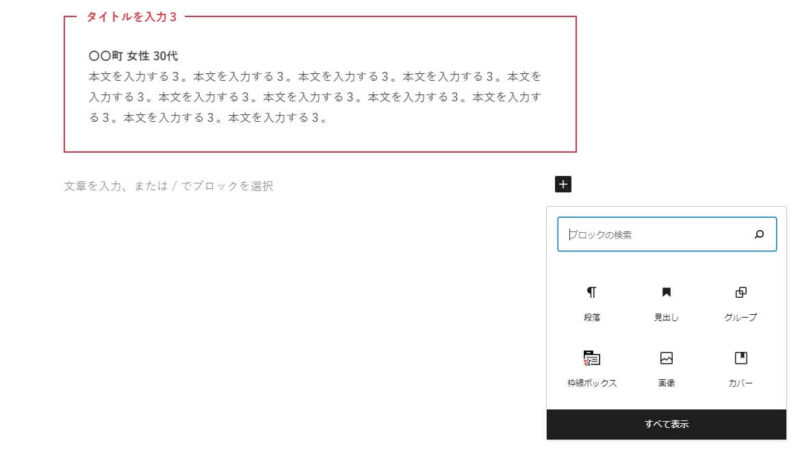
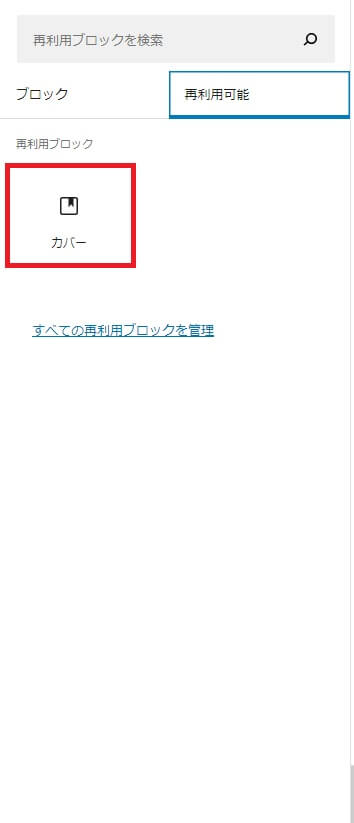
「+」→すべて表示→「再利用」タブで保存した「カバー」を選択します。

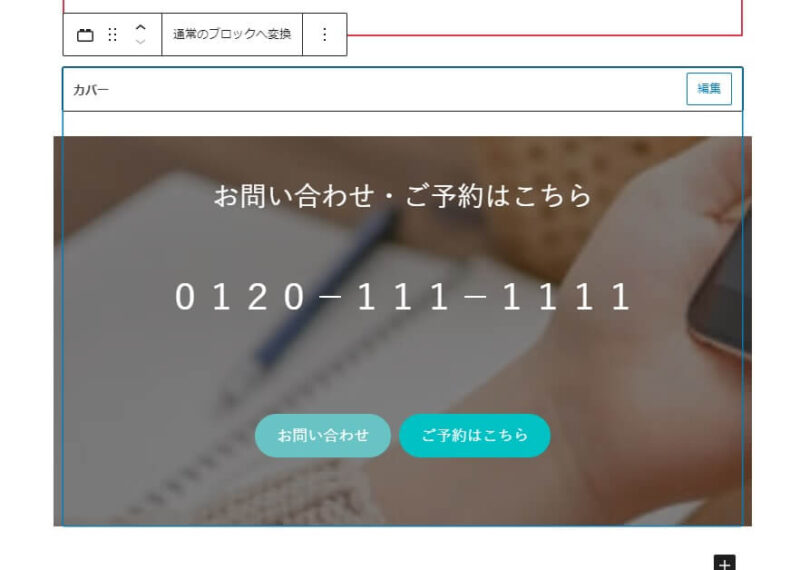
「再利用ブロック」のカバーが設定できました。
動画はこちら
(「動画の第4回目」は「当ブログの第6回目」(今ブログ)です。)
今回は以上です。次回はメニューページを作成していきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress











-160x90.jpg)


コメント