こんにちは。プログラマーNです。
WordPressのテーマ、「Snow Monkey」でヨガスタジオのホームページを作成する方法の第6回目です。(全7回)
ご自身でホームページを作成する場合、どのようにすれば作成できるか迷いませんか?
内容をしっかり把握してしまえば、それほど難しくはないです。
この記事のシリーズをご覧になることで、ホームページを楽に作成することができます。
【デモサイト】
WEBサイト「仮想Yoga」
PR
「コース・クラス」ページ
「コース・クラス」ページの内容紹介
第2回目の内容で「コース・クラス」ページを作成しました。
「コース・クラス」ページでは下記のような内容にします。
- 価格表
- 再利用ブロックを使用し、「お問い合わせ」、「ご予約ボタン」設置
「コース・クラス」ページの設定
4つの価格表を表示してみます。
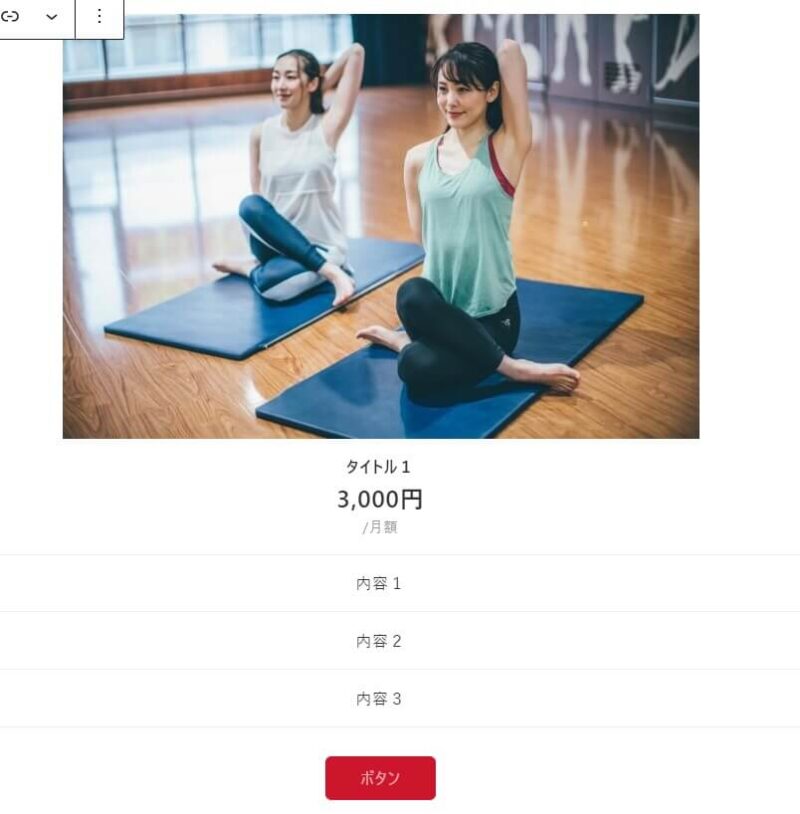
「価格表」を選択します。

(下記のように表示されます)

画像、文章(タイトル、金額、内容など)を入力します。

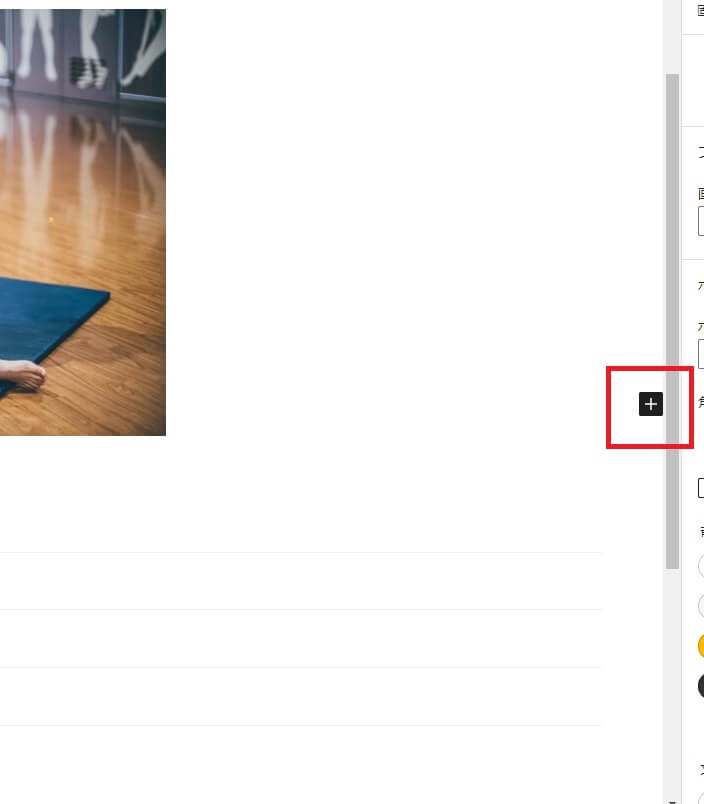
価格表を増やす際は、右側の「+」を押します。

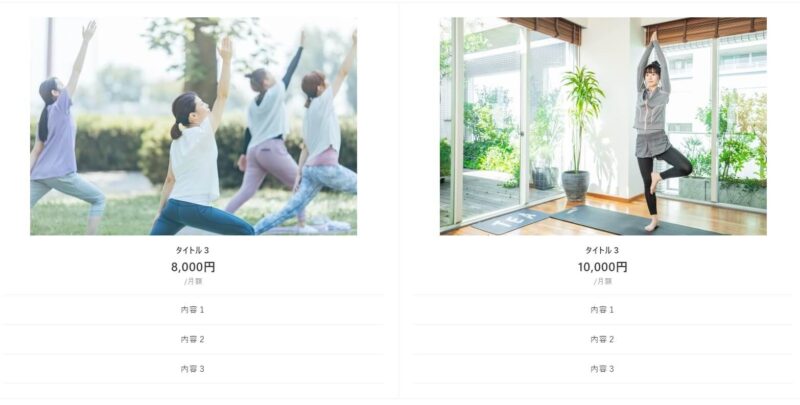
4つの価格表を1行におさめると、横にスクロールしてしまいますので、2行にします。
2行×2列の価格表にします。
下の「+」を押し、「価格表」ブロックを選択します。

(下記のように表示されます)

1行目の価格表と同じように設定します。

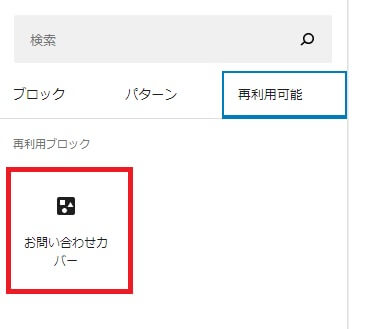
再利用ブロックで、「お問い合わせ」、「ご予約」ボタンを設置します。


「インストラクター」ページ
4人のスタッフを紹介します。
「インストラクター」ページの設定
あらかじめ作成されているパターンを使用します。
パターンタブ「カラム」→「画像を含むカラムのテキスト」を選択します。

(下記のように表示されます)

画像を選択し、画像を変更していきます。

ツールバーの「置換」を選択後、(メディアライブラリを開く or アップロードで)画像を変更します。

(下記のように該当の画像に変更)

右メニュー(ブロックタブ選択)の「スタイル」で「流体シェイプ3」を選択してみます。

(下記のように表示されます)

スタッフの画像を増やしたいので、「+」ボタンを押します。

4人のスタッフを表示しました。

「スタジオ」ページ
スタジオの画像を表示します。
「スタジオ」ページの設定
「インストラクター」ページと同じようにパターンを使用します。
パターンタブ「ギャラリー」→「2つ並べて表示された画像」を選択します。

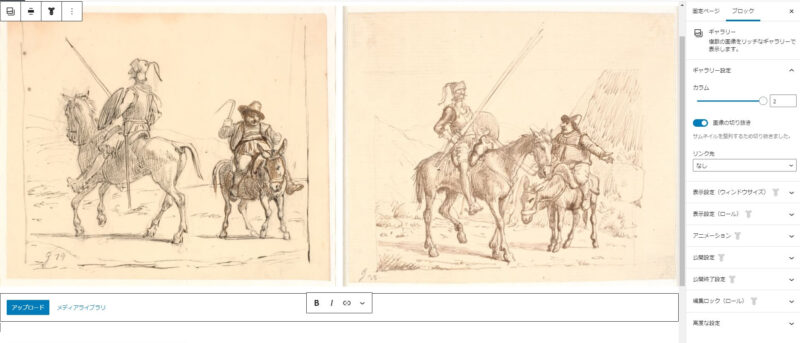
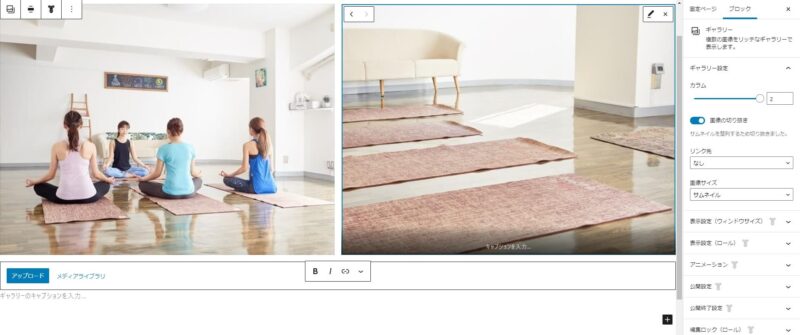
(下記のように表示されます)

画像を変更します。
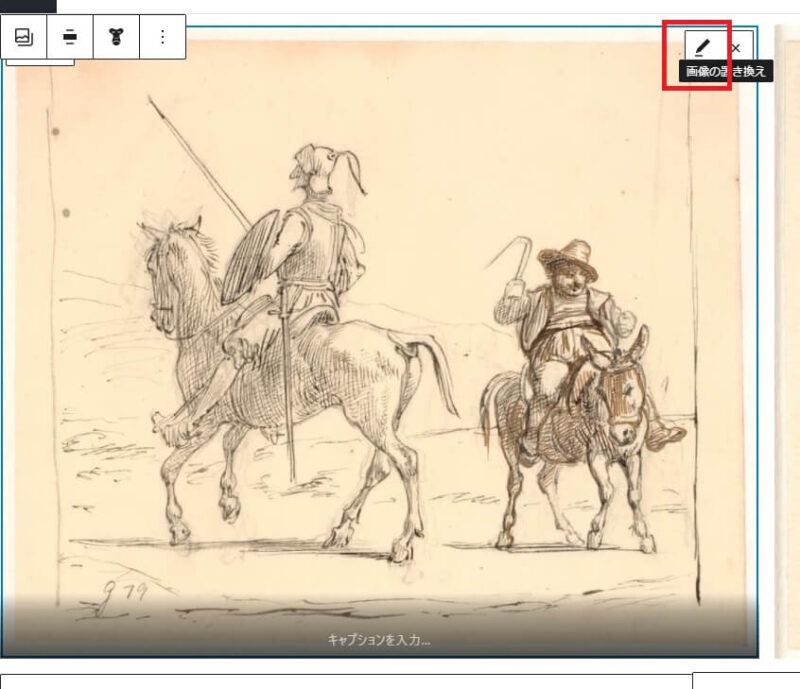
画像選択後、右上の「画像の置き換え」を押します。

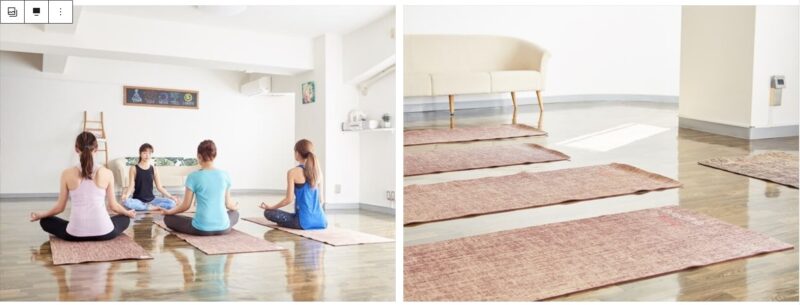
(画像変更後、下記のように表示されます)
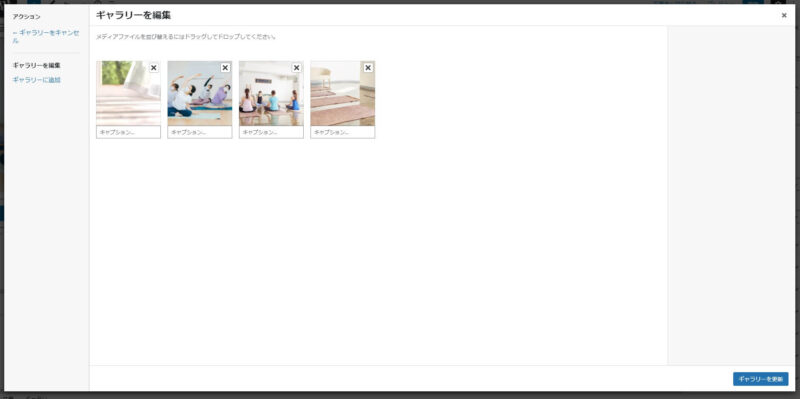
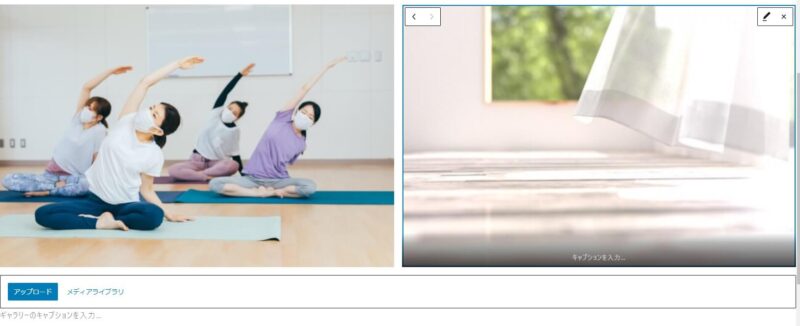
下に画像を追加する箇所(アップロード or メディアライブラリ)があります。
画像を追加していきます。

画像選択後、右下の「ギャラリーを追加」で画像が追加されます。

(下記のように表示されます)

右メニュー(ブロックタブ)で「カラム」の数が変更できます。
「2」にしてみます。


まとめ
- 「コース・クラス」ページの設定
- 価格表
- 「お問い合わせ」、「ご予約」ボタンを設置(再利用ブロック)
- 「インストラクター」ページの設定(パターン)
- 「スタジオ」ページの設定(パターン)
- 「初めての方へ」の詳細内容(パターン)
次回のヨガスタジオのホームページを作成する方法の第7回目は、「アクセス」、(「ニュース」)、「お問い合わせ」ページを作成していきます!
次回の第7回目でヨガスタジオのホームページを作成する方法のシリーズは完了です。
ヨガスタジオのホームページを作成する方法 シリーズ









コメント