こんにちは。プログラマーNです。
今回は、WordPressで店舗サイト(店舗のホームページ)を作成する方法(第1回目)です。
WordPressで店舗サイトを作成する際、まず何をすればよいか、どのようにすれば作成できるか、わからないことも多いかと思います。(僕も日々、挑戦中です。。。)
わかりやすく、すぐに作成できるような内容ですので、ご覧下さい。
下記、店舗サイトを作成していきます。
今回の内容は…
- 簡単な店舗サイトの流れ
- 作成する店舗サイトの構成
- テーマの設定
です!
簡単な店舗サイト作成の流れ
- レンタルサーバーを契約する
- 独自ドメインを取得・設定する
- WordPressをインストールする
- WordPressでサイトを作成する
ざっくりだと、この流れです。1~3までは、のちのち、お伝えします!
「4.WordPressでサイトを作成する」 からスタートしますね。
作成する店舗サイトの構成
下記の様な構成で作成してみます。
- トップページ(店舗の理念、お伝えしたいこと、店舗について)
- メニュー
- アクセス
- お知らせ
- よくある質問
- お問い合わせ
- ご予約
テーマ設定
テーマを選択します。
テーマとは、サイト、ブログのテンプレートの様なイメージです。
テーマは「BusinessPress」を使用します。
BusinessPressをテーマにした理由
- 国産であること
- 無料であること
- シンプル、きれいで高品質
- 各種CMS用テンプレート・テーマを販売している有名サイト「ThemeForest」に唯一の日本人作者として掲載されているTakao Utsumi氏によるテーマで、信頼できる為
ダウンロード
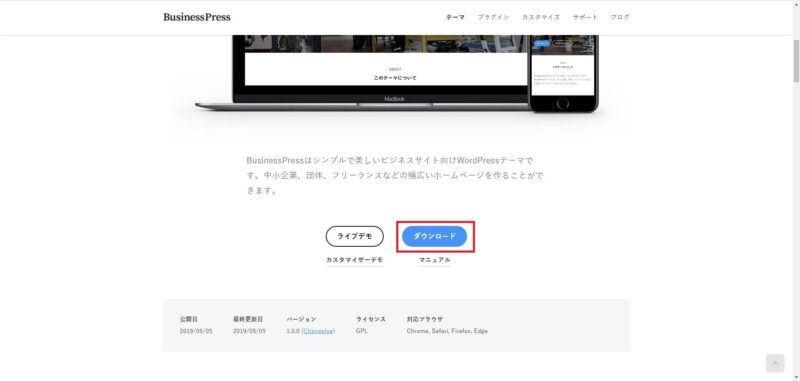
公式の「BusinessPress」からダウンロードします。


「ダウンロード」ボタンを押します。

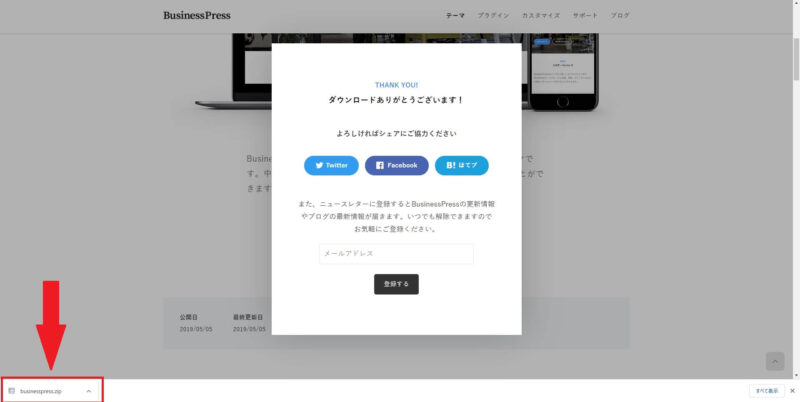
画面の左下にダウンロードされた「businesspress.zip」ファイルが表示されます。その圧縮ファイル(zipファイル)をこの後のテーマ設定で実際に使用していきます。
※解凍せずにそのまま圧縮ファイル(zipファイル)を使用します。
※ダウンロードの保存先はデフォルトでは(何も変更していなければ)「ダウンロード」フォルダに保存されています。
インストール

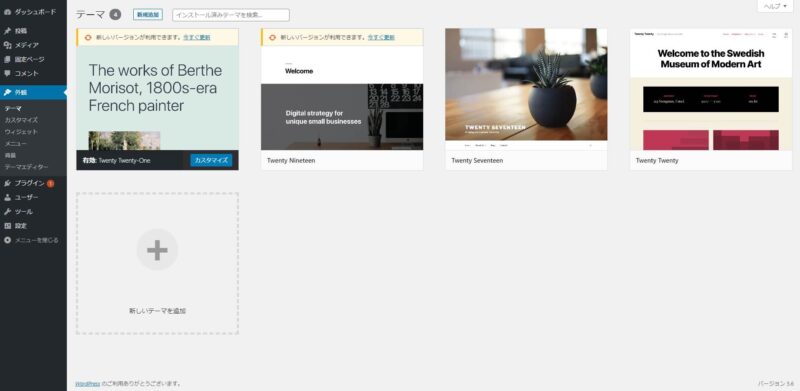
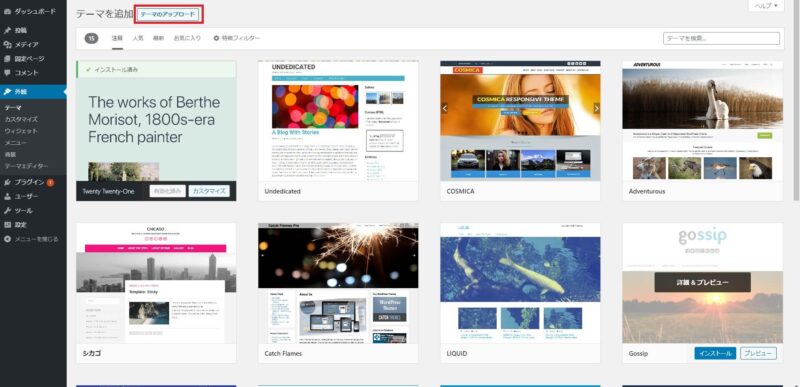
WordPressの管理画面より「外観」→「テーマ」→「新規追加」→「テーマのアップロード」

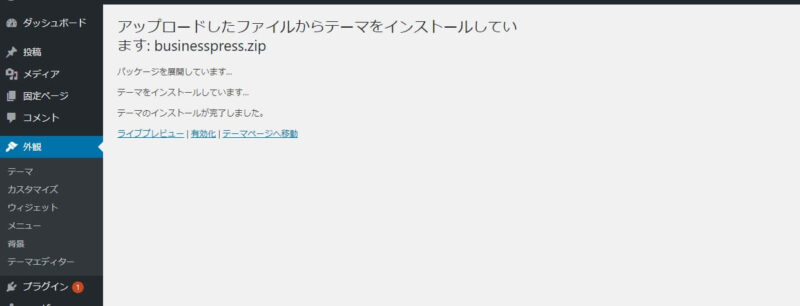
「ファイルを選択」し、ダウンロードした「businesspress.zip」ファイルをセット →
「今すぐインストール」
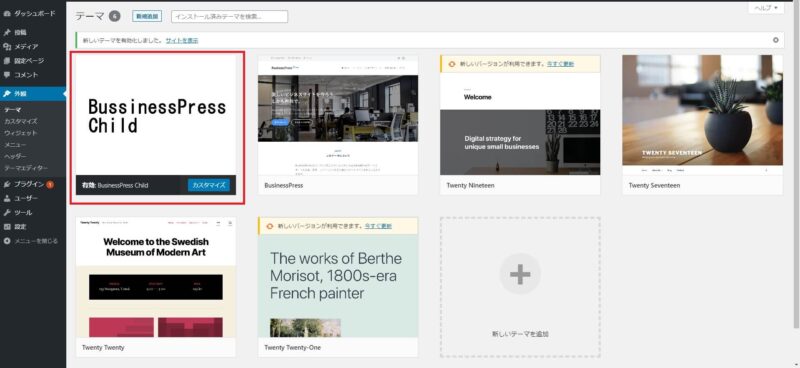
インストールが完了後、「有効化」を押します。

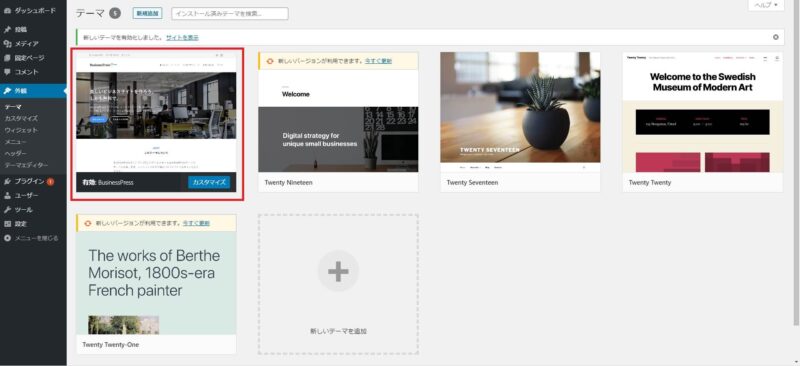
「BusinessPress」のテーマがインストールされ、「テーマ」に表示されています。

「BusinessPress」をそのまま使用でもよいですが、テーマのバージョンアップによって、コードで変更した内容がなくなってしまう可能性があります。その為、コードで変更した箇所がなくならないように「BusinessPress」の子テーマを使用します。
こちらで作成した子テーマがあります。下記のリンクでダウンロードできます。(あくまで自己責任でおねがいします)
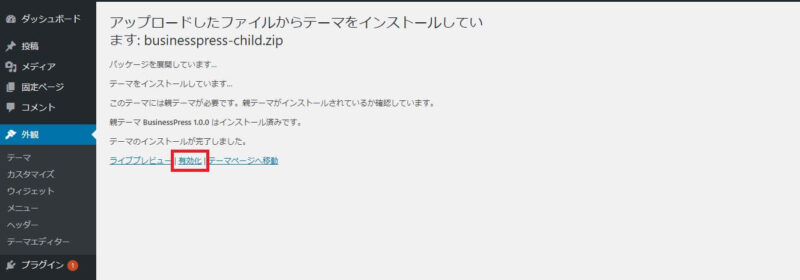
「BusinessPress」の子テーマをダウンロードします。
(↑↑リンクを押すとダウンロードします)
「BusinessPress」のダウンロード→「インストール」→「有効化」までと同じ流れで子テーマの有効化まで進みます。


動画はこちら
(「動画の第1回目」は「当ブログの第1回目、第2回目」を含んでいます)
今回は以上です。次回は必要なプラグインをインストールしていきます。
↓使用しているサーバー、テーマ↓
レンタルサーバー… エックスサーバーPR
テーマ…BusinessPress












