こんにちは。プログラマーNです。
WordPressのブロックエディタ(Gutenberg)で、ブログやホームページを作成しようとする際、ブロックが多すぎて、便利なブロックを使わないままにしていませんか?
あるいは、同じブロックを使用してご自身のブロックやホームページの見栄えが良くないと感じませんか?
僕自身も各ブロック、各ブロックの設定について、知らないことが多いです。。。
そこで、WordPressで各ブロックの使い方(詳しい設定方法)について、詳しくギュっとお伝えしていきます。
このシリーズをご覧になることで、ブログやホームページの可読性を高くし、見栄えがよくなります。是非、最後までご覧ください。
今回のブロック内容
- テーブル
- ギャラリー
- 音声
テーブル
テーブルは表のことで、表をサイトや記事内に表示させることで可読性につながります。
テーブルの使い方・設定
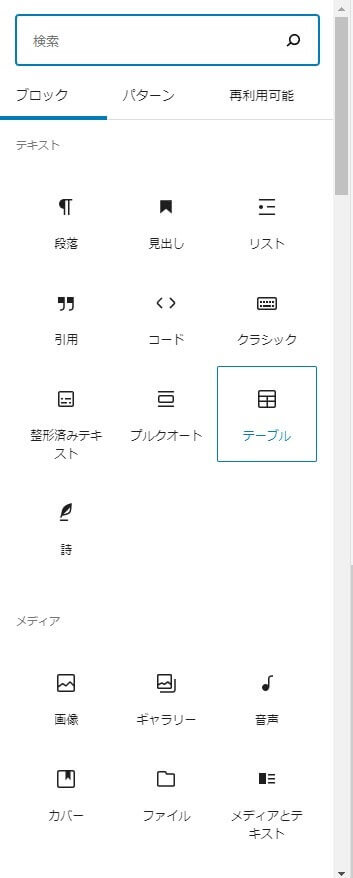
テーブルを選択します。


テーブルのブロックが表示されました。

カラム数(列)、行数を入力→「表を作成」ボタン→表を作成

表の内容を入力します。
表が左側で表示されています。

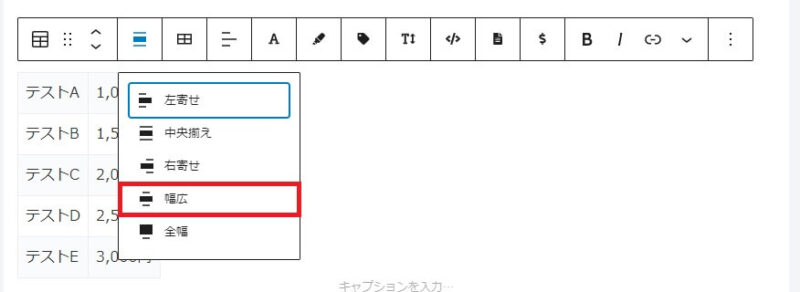
ツールバー「配置を変更」で「幅広」

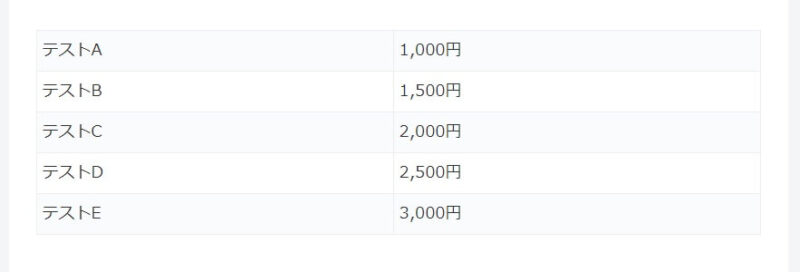
プレビューで確認すると幅が広くなっています。

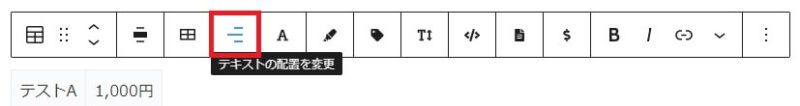
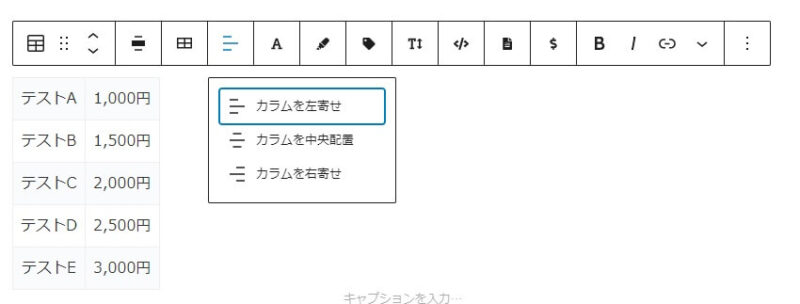
ツールバー「テキストの配置の変更」で「カラムを左寄せ」「カラムを中央配置」「カラムを右寄せ」にできます。
「テキストの配置の変更」はカラム(列)の配置変更です。
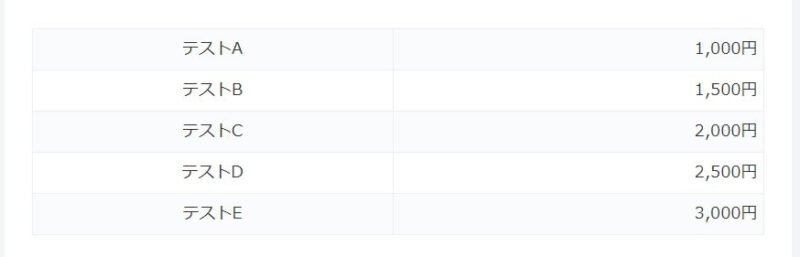
例えば、1列目(”テストA”があるカラム)を中央寄せにしたい場合、1列目のいずれか(例:”テストA”の入力箇所)にマウスでフォーカスを合わせ、中央寄せにします。
同じように2列目(”1,000円”があるカラム)を右寄せにしたい場合、2列目のいずれか(例:”1,000円”の入力箇所)にマウスでフォーカスを合わせ、右寄せにします。


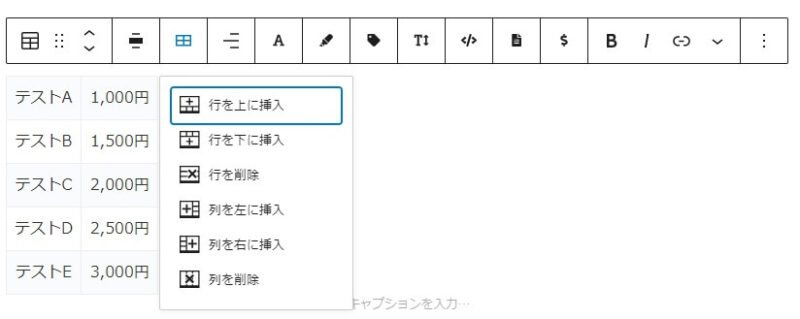
ツールバーの「表を編集」で行、列を挿入したり、削除したりできます。

サイドバーでは、「スタイル」、「表の設定」ができます。
- スタイル
- デフォルト … 線有り、薄くしましま
- ストライプ … 線無し、くっきりしましま
- 表の設定
- 表のセル幅を固定 … セルの横幅を均一に固定
- ヘッダーセクション … 上部にタイトル行を追加
- フッターセクション … 下部にタイトル行を追加
ギャラリー
ギャラリーは、複数の画像を指定したカラム数で表示することができます。
ギャラリーの使い方・設定
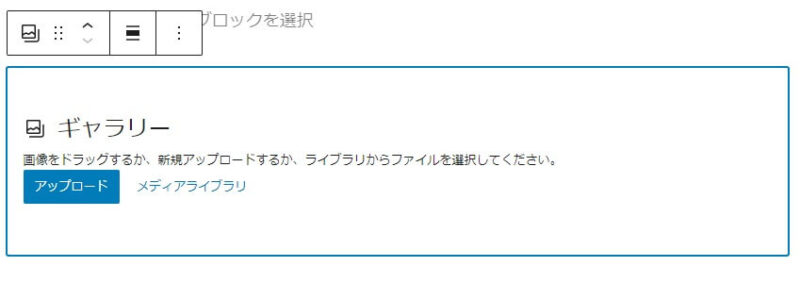
ギャラリーを選択します。


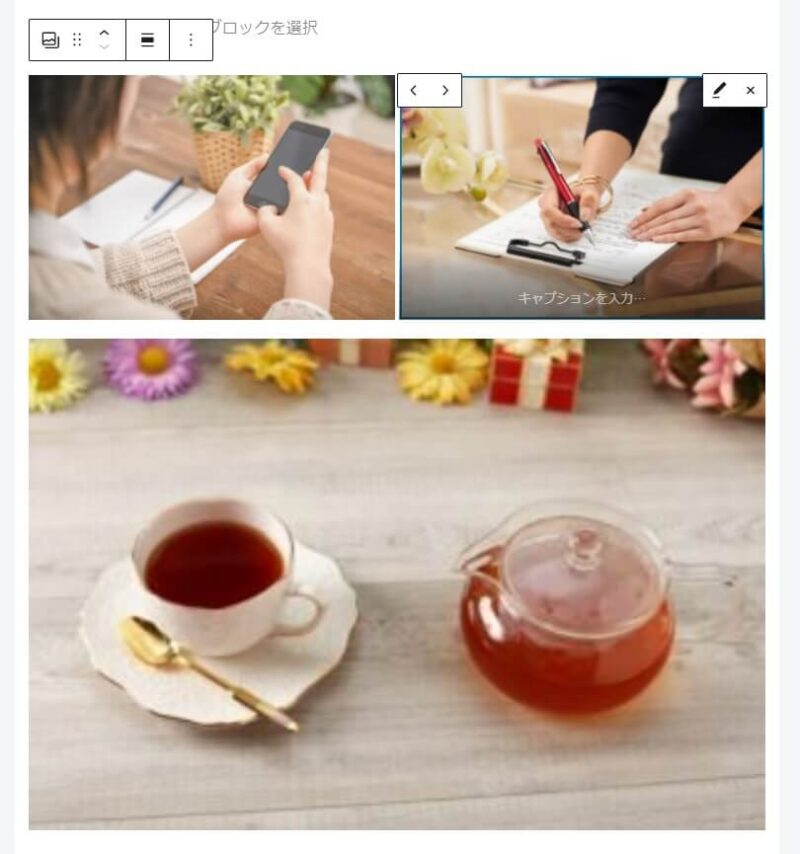
画像を選択します。

選択した画像の下に他の画像をUPできるボタンが表示できます。

画像を選択するとその画像の場所を前方 Or 後方へ移動できます。
また、画像の置き換えもできます。

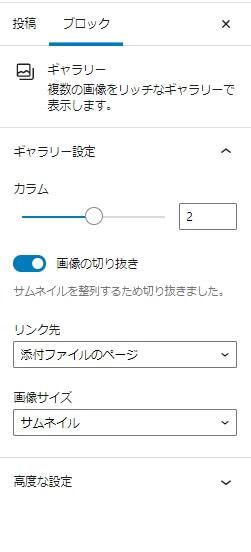
サイドバーでは、カラム(列)を変更できます。



↑の画像数は「3」でカラムは「2」です。
音声
再生可能な音声ファイルを挿入します。
音声の使い方・設定
音声を選択します。


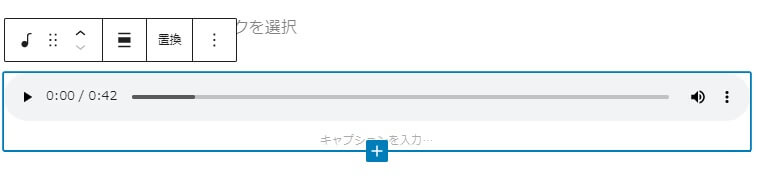
音声ブロックで、音声ファイルをUPします。


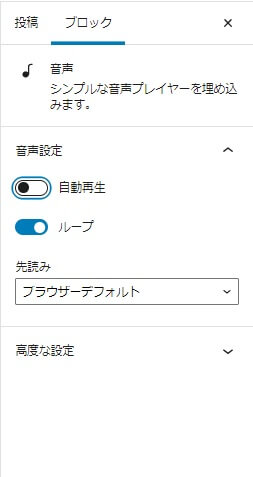
サイドバーで「自動再生」「ループ」が選択できます。
※「自動再生」は突然音楽が鳴りますので、びっくりされるかもしれませんので、できる限りやめておいた方がよさそうです。
右側で、音量、「縦3点」ボタンで音声ファイルのダウンロードができます。
-1.jpg)
-2-120x68.jpg)
-120x68.jpg)
コメント