こんにちは。プログラマーNです。
WordPressのテーマ、「Snow Monkey」でヨガスタジオのホームページを作成する方法の第2回目です。(全7回)
【デモサイト】
WEBサイト「仮想Yoga」
PR
固定ページ
前回の内容でどのページを作成するかお伝えしました。
その固定ページを作成・設定していきます。
「ダッシュボード」→「固定ページ」→「固定ページ一覧」
サンプルページは使用しないので、ゴミ箱へ移動しましょう。
不要なページにカーソルを合わせると「編集」、「ゴミ箱へ移動」などが表示されます。
「ゴミ箱へ移動」を押します。


「新規追加」を押します。


トップページ
「タイトルを追加」とある入力欄がタイトル行です。
「トップ」と入力します。

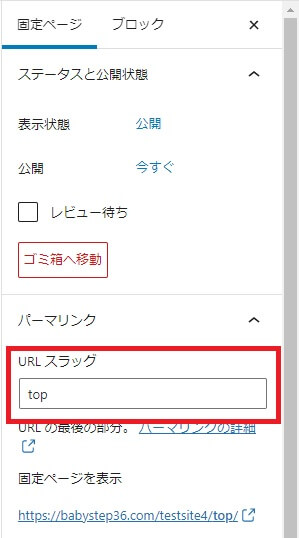
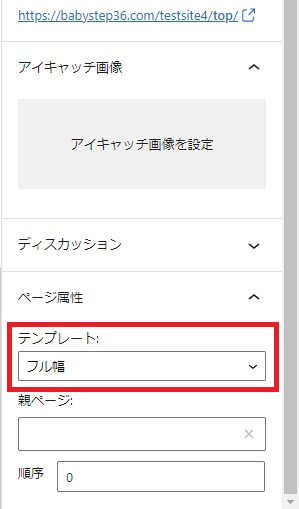
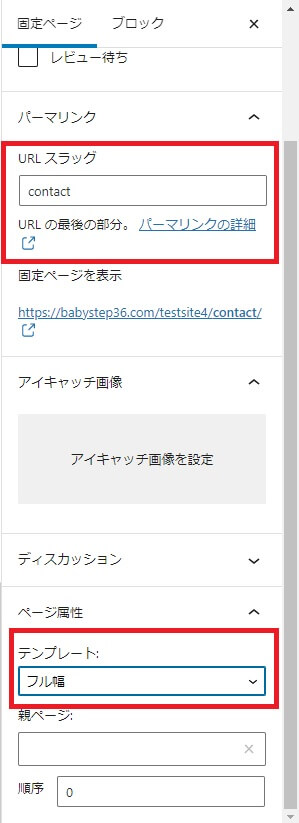
右側「固定ページ」の「URLスラッグ」を「top」にします。

ページ属性「テンプレート」を「フル幅」にします。

「公開」を押します。
「固定ページ一覧」に作成したページが表示されました。

初めての方へ
トップページと同じ流れで新規追加していきます。
- 「タイトル行」…「初めての方へ」
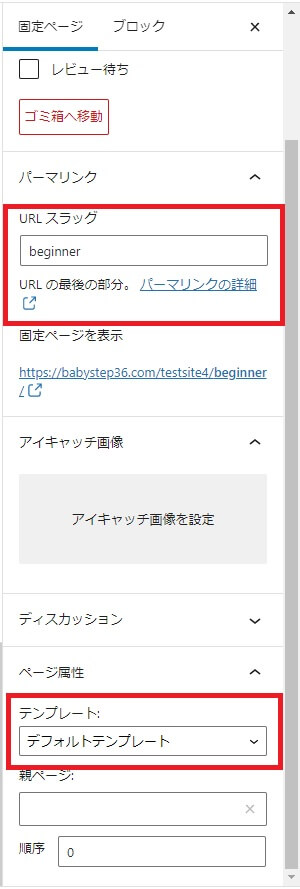
- 「URLスラッグ」…「beginner」
- 「テンプレート」…「フル幅」


「公開」を押します。
コース・クラス
同じ流れで新規追加していきます。
- 「タイトル行」…「コース・クラス」
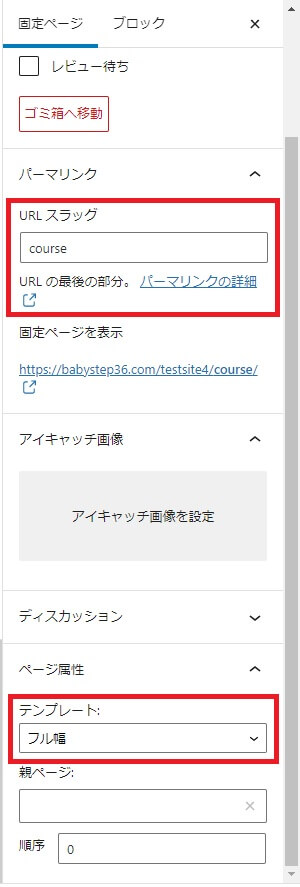
- 「URLスラッグ」…「course」
- 「テンプレート」…「フル幅」


「公開」を押します。
インストラクター
同じ流れで新規追加していきます。
- 「タイトル行」…「インストラクター」
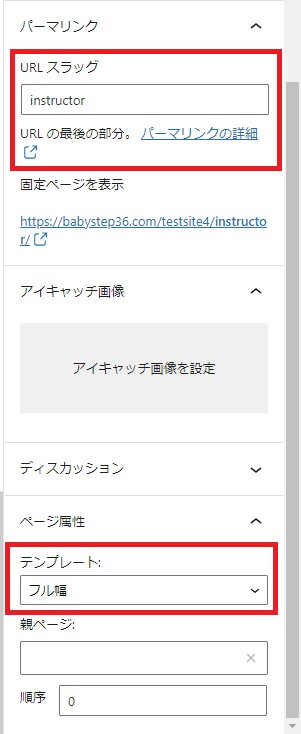
- 「URLスラッグ」…「instructor」
- 「テンプレート」…「フル幅」


「公開」を押します。
スタジオ
同じ流れで新規追加していきます。
- 「タイトル行」…「スタジオ」
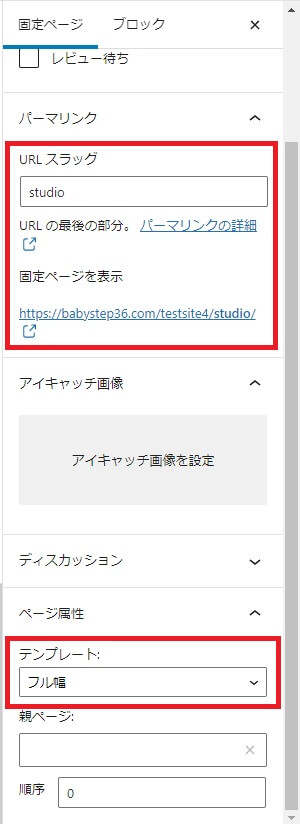
- 「URLスラッグ」…「studio」
- 「テンプレート」…「フル幅」


「公開」を押します。
アクセス
同じ流れで新規追加していきます。
- 「タイトル行」…「アクセス」
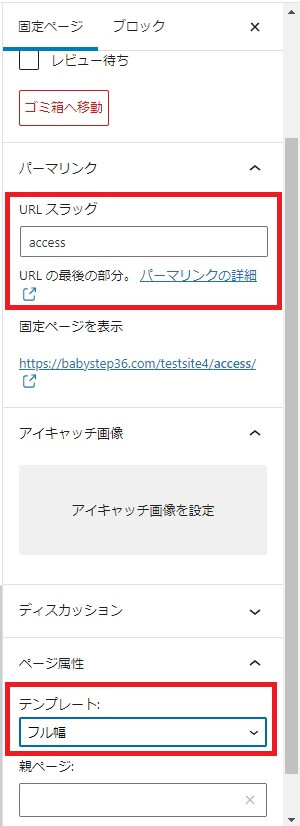
- 「URLスラッグ」…「access」
- 「テンプレート」…「フル幅」


「公開」を押します。
ニュース
同じ流れで新規追加していきます。
- 「タイトル行」…「ニュース」
- 「URLスラッグ」…「news」
- 「テンプレート」…「フル幅」


「公開」を押します。
お問い合わせ
同じ流れで新規追加していきます。
- 「タイトル行」…「お問い合わせ」
- 「URLスラッグ」…「contact」
- 「テンプレート」…「フル幅」


「公開」を押します。
投稿ページ
カテゴリー設定
投稿するページのカテゴリーを設定します。
下記のカテゴリーを作成します。
- ブログ
- キャンペーン
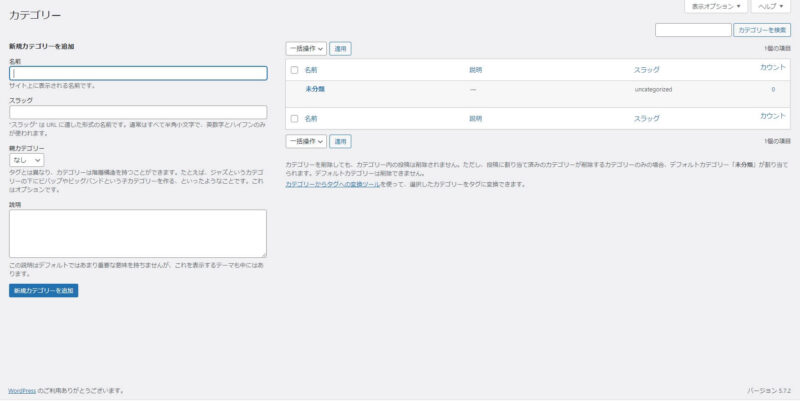
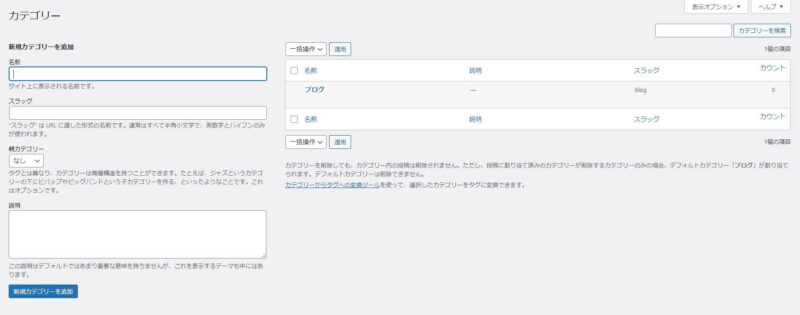
「ダッシュボード」→「カテゴリー」

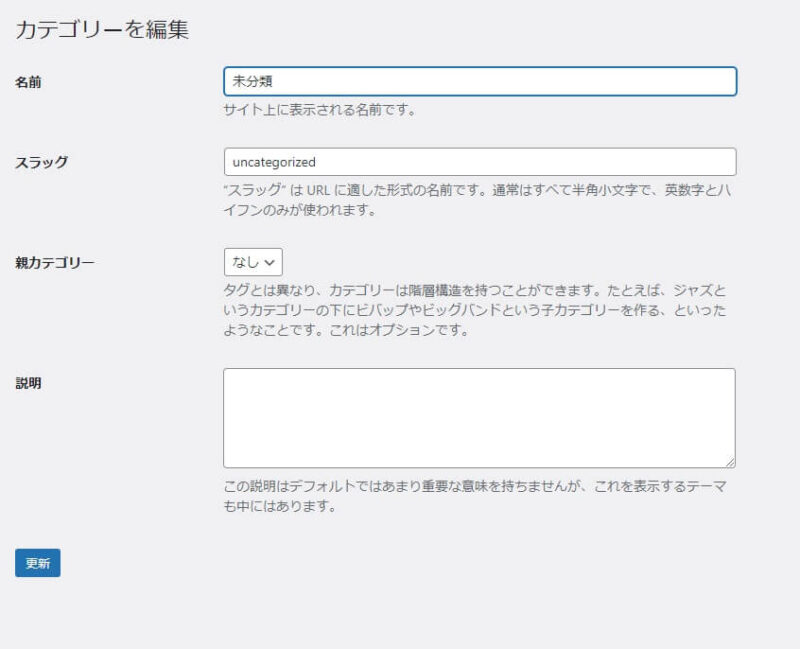
右側の一覧にある「未分類」を編集します。

下記の様に入力し、更新を押します。
- 名前 … ブログ
- スラッグ … blog

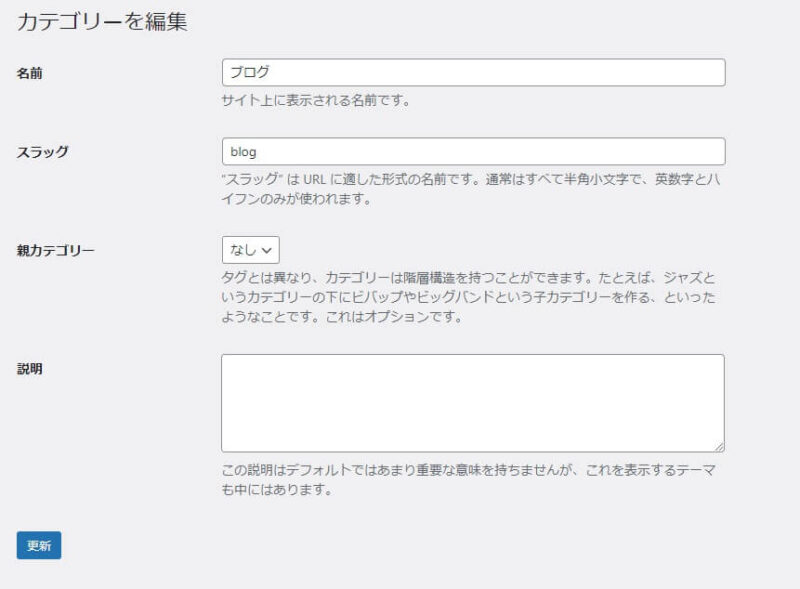
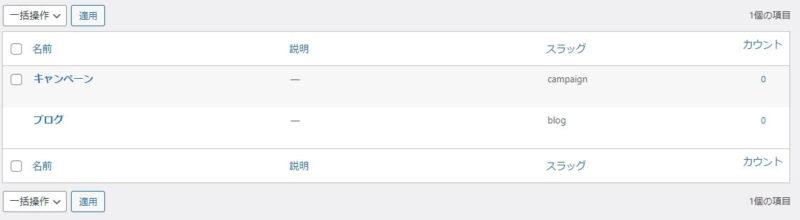
右側の一覧「ブログ」が表示されました。
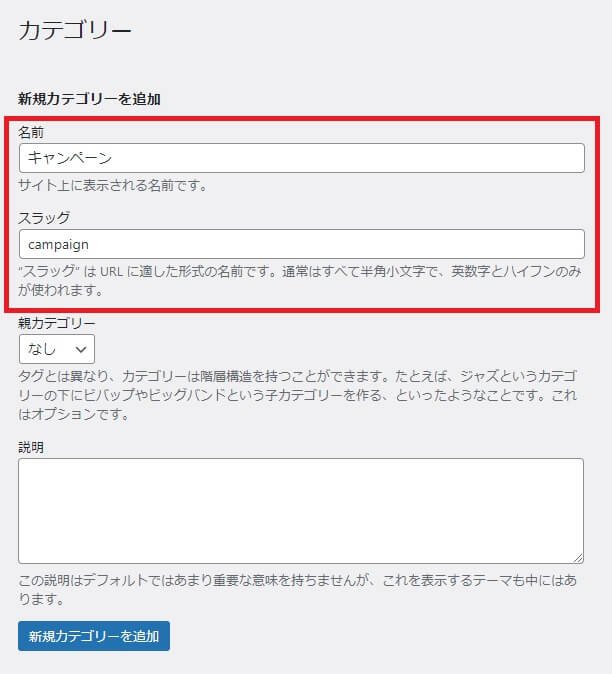
次に「キャンペーン」を作成します。

左側に新規のカテゴリー内容を入力し、「新規カテゴリーを追加」ボタンを押します。
- 名前 … キャンペーン
- スラッグ … campaign

右側の一覧に「キャンペーン」が表示されました。

投稿ページ作成
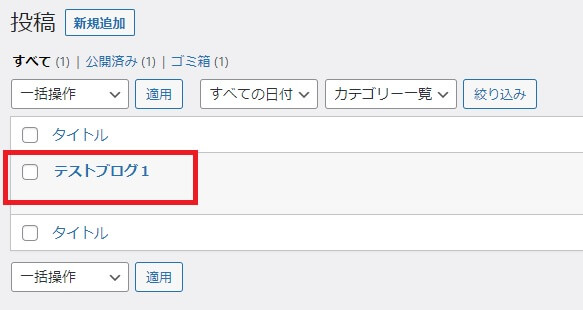
「ダッシュボード」→「投稿」→「投稿一覧」
サンプルページは使用しないので、ゴミ箱へ移動しましょう。
不要なページにカーソルを合わせると「編集」、「ゴミ箱へ移動」などが表示されます。
「ゴミ箱へ移動」を押します。


「新規追加」を押します。

ブログ記事の内容を入力します。

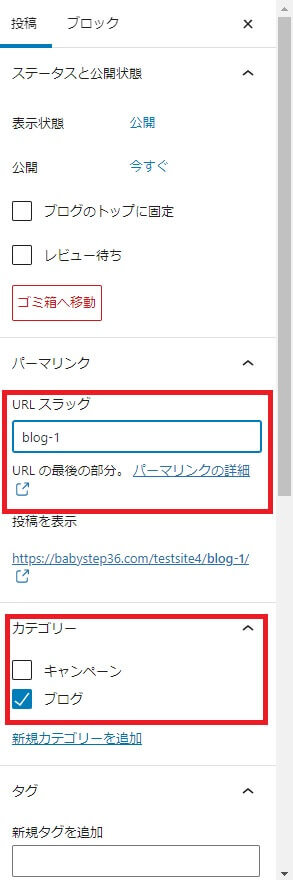
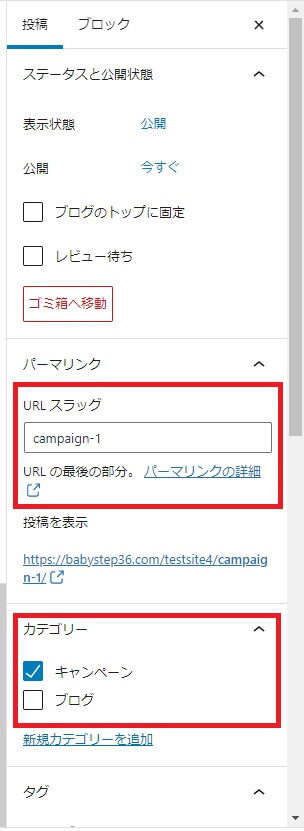
下書き保存をすることで、右側「投稿」の「URLスラッグ」が入力できます。
「カテゴリー」は「ブログ」にしてみます。


「公開」を押します。
「投稿一覧」に作成した投稿ページが表示されました。

次の投稿の新規で「カテゴリー」が「キャンペーン」を作成してみます。
「新規追加」を押し、新規投稿ページに内容を入力し、下書き保存します。

- URLスラッグ … campain-1
- カテゴリー … キャンペーン

「公開」を押します。
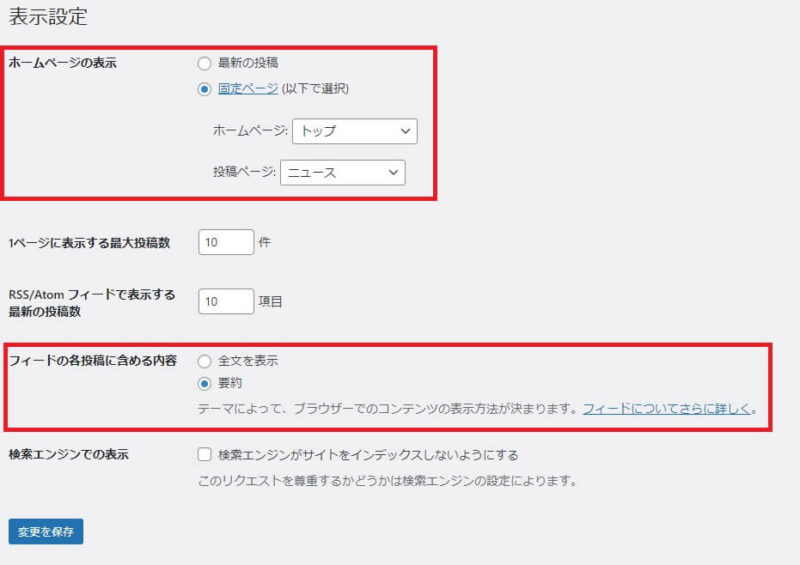
表示設定
ホームページがどのページであるか、投稿ページがどのページであるかを定義します。
「ダッシュボード」→「設定」→「表示設定」
「ホームページの表示」で「固定ページ」を設定します。
- ホームページ … ページのトップを設定します。「トップ」ページを選択します。
- 投稿ページ … 投稿ページは「ニュース」を選択します。
「フィードの各投稿に含める内容」を「要約」にします。

「変更を保存」を押します。
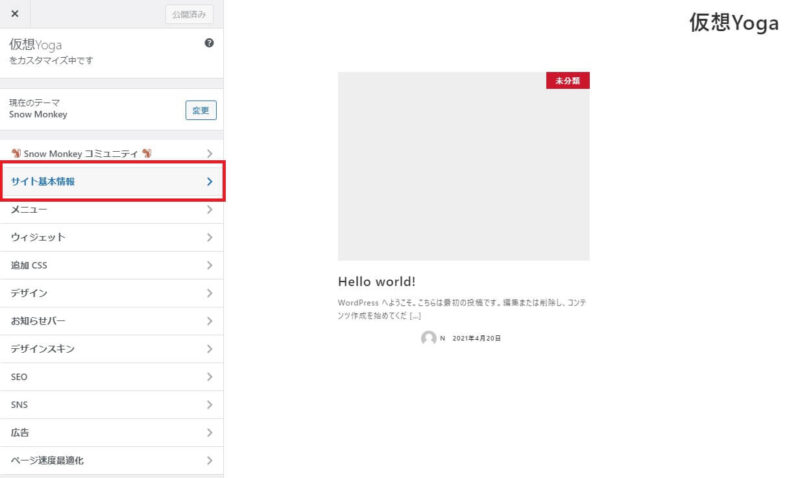
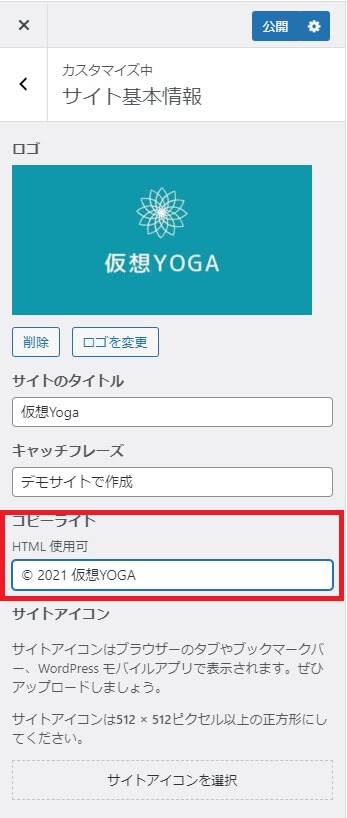
サイトの基本設定
「ダッシュボード」→「外観」→「カスタマイズ」→「サイト基本情報」


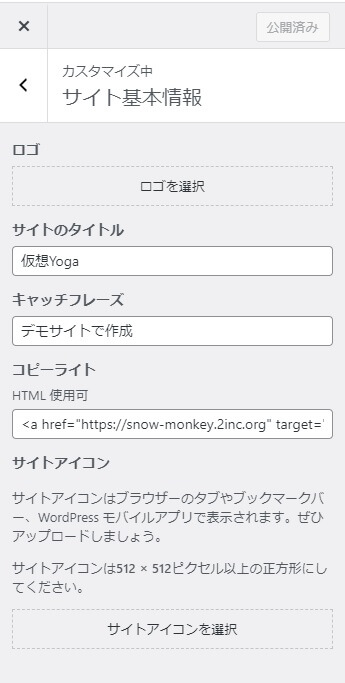
ロゴ
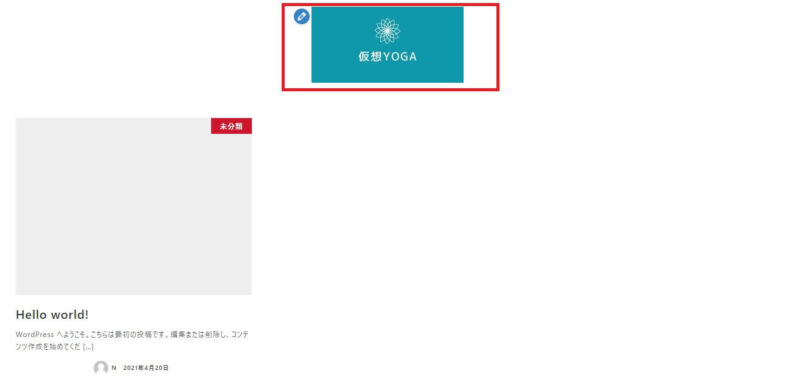
ヘッダーで表示されるサイトロゴを設定します。
(推奨画像サイズ: 320×160ピクセル)
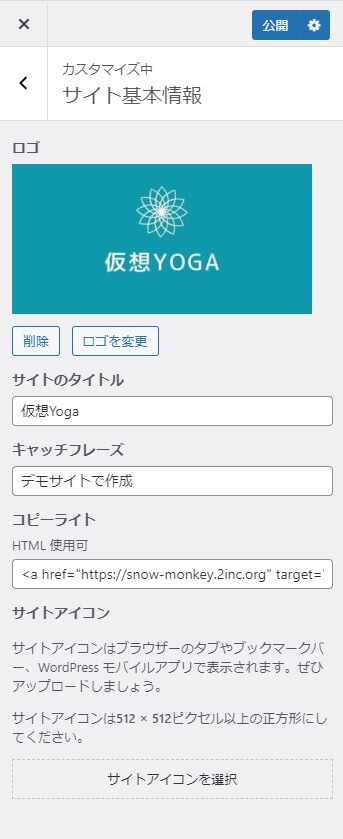
「ロゴを選択」で画像をUPします。


コピーライト
コピーライト(著作権)を入力します。

<変更前>

「公開」を押します。
<変更後>

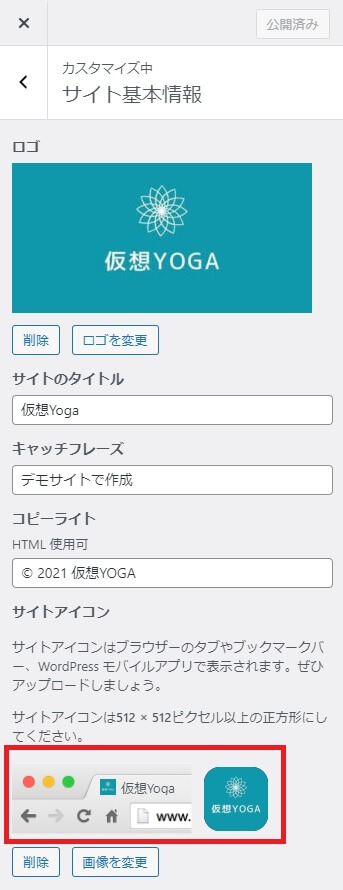
サイトアイコン
WEBブラウザでホームページを開いた時のタブに表示される画像、スマホのアプリの画像を設定します。
(512×512ピクセル以上の正方形)
「サイトアイコンを選択」で画像をUPします。

まとめ
- 各ページを作成する
- ホームページ内のトップページ、投稿ページを定義する
- サイトの基本設定でロゴ、コピーライトの設定を行う
次回のヨガスタジオのホームページを作成する方法第3回目は、メニュー、ヘッダー、フッターを作成していきます!
ヨガスタジオのホームページを作成する方法 シリーズ









コメント